¿Cuántas veces has querido generar un gráfico cool para contrastar dos fotos? Quizás algo tan pro como esta yuxtaposición… creada en dos minutos con una herramienta para crear comparaciones.
Es un recurso extremadamente útil en una estrategia de comunicación digital, ideal para atraer la atención, especialmente en estos tiempos en que se requieren contenidos que capten en pocos segundos la atención de los visitantes (recuerda que el usuario promedio tiene un lapso de atención de menos de 8 segundos).
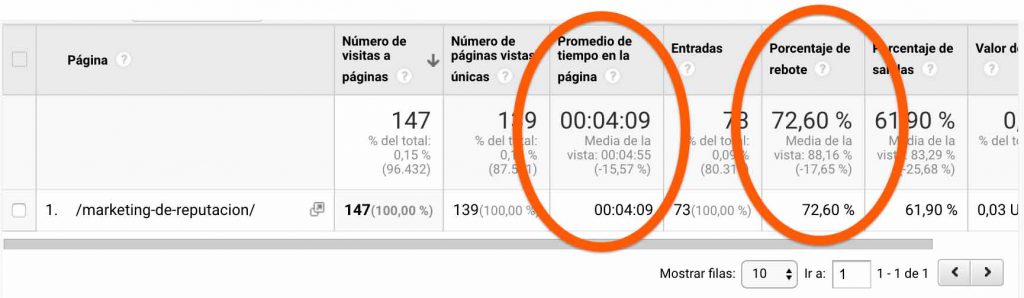
Además de captar la atención, una herramienta tan visual como esta, también ayuda a retener al usuario en página por lo que esa métrica también crecerá y de coletazo podríamos reducir incluso el bounce rate. Estas dos situaciones, no solo son una ventaja de cara a nuestros usuarios, sino incluso ante Google, porque ayudan a mejorar las métricas en sitio.

Usos de una herramienta para crear comparaciones
¿Y para qué podríamos usar una herramienta de yuxtaposición? Pues porque podemos comparar imágenes en distintas situaciones.
- Comparación antes y después
- Comparación de con beneficios y sin beneficio de producto
- Comparación de interior exterior
- Comparación de viejo vs nuevo
- Creación de memes
¿Y con qué herramienta para crear comparaciones podríamos hacer cosas así?
Seguro estás deseando una opción gratuita o mínimo freemium, ¿cierto? No te preocupes, con nosotros estás cubierto, déjanos hablarte hoy de JuxtaposeJS.
JuxtaposeJS
JuxtaposeJS es una herramienta para crear comparaciones, completamente gratuita, que te permite crear una visualización de dos imágenes existentes en la web.
Puedes crear la comparación en 2 minutos y obtener un código que simplemente insertes en tu sitio o compartas en tus redes… y voilá! la magia está hecha.
Veamos cómo hacerlo.
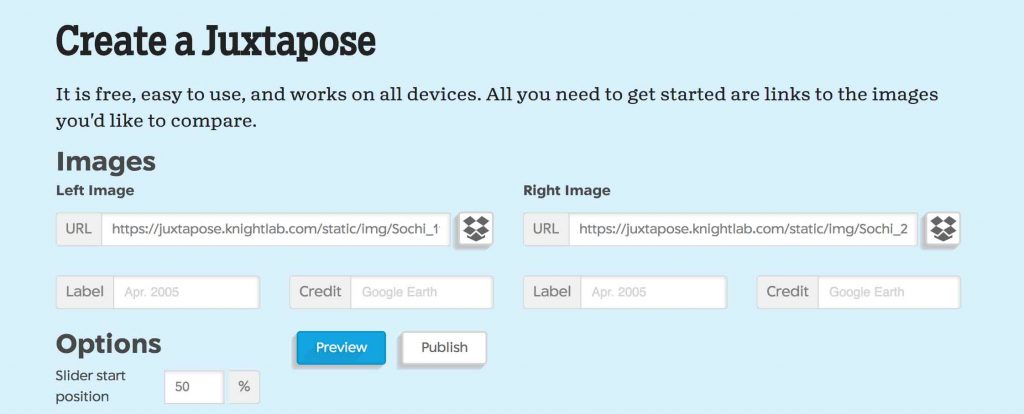
Abre la herramienta JuxtaposeJS

Haz scroll hasta donde aparece el título: Create a Juxtapose.

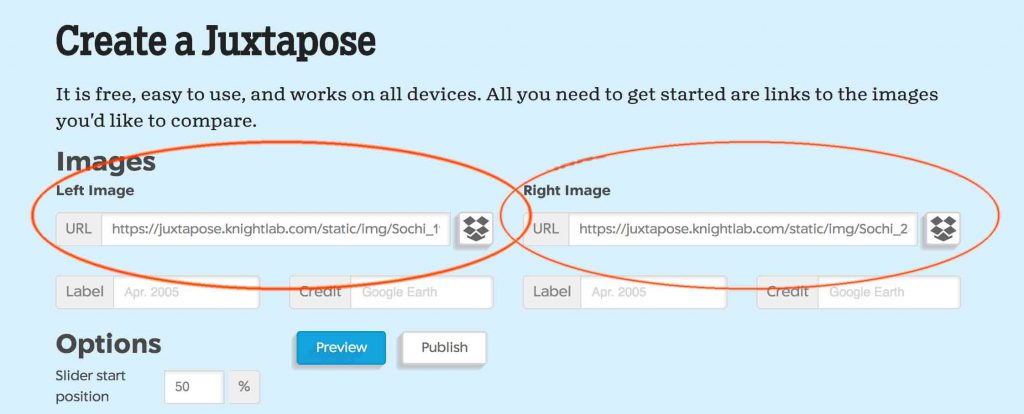
Te encontrarás con dos celdas para que copies y pegues las urls de las dos imágenes que quieres comparar. Si las imágenes que quieres comparar no existen en la web, simplemente cárgalas en tu sitio y copia el url donde se hallen.

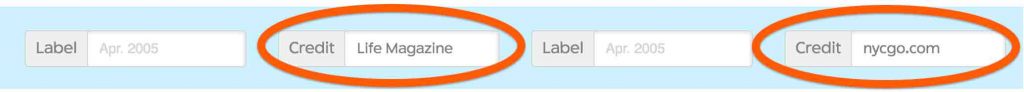
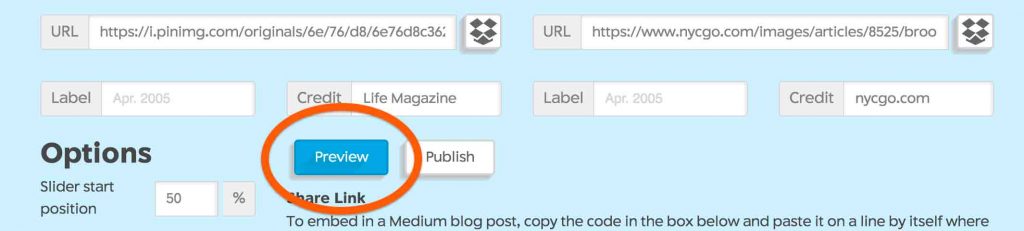
Es muy importante que entiendas que las imágenes que están en la web no son gratuitas ni de tu propiedad, por lo que la herramienta también te da la opción de citar los créditos e incluso añadir una etiqueta.

Puedes mirar cómo quedará tu resultado si das click en el botón de preview.

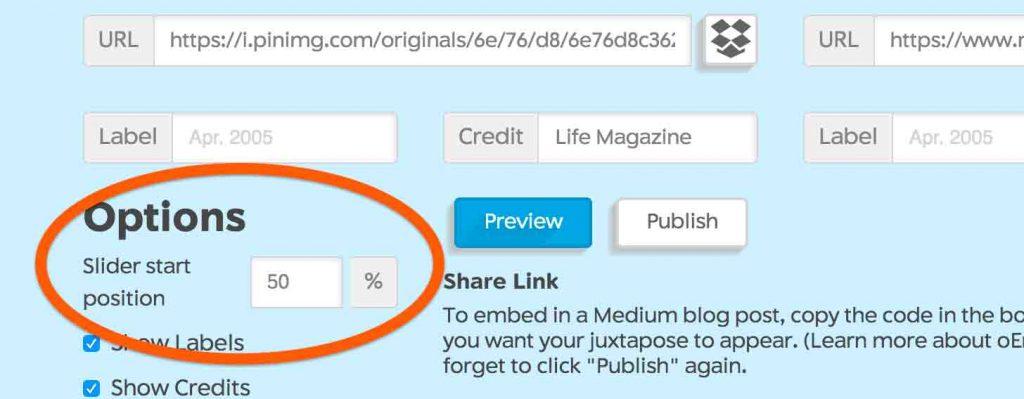
Otras de las funciones interesantes que tiene la herramienta es que puedes decidir donde inicia la cortinilla de comparación. Solo tienes que modificar el porcentaje de la imagen; por deafult aparecerá justo a la mitad, es decir 50%.

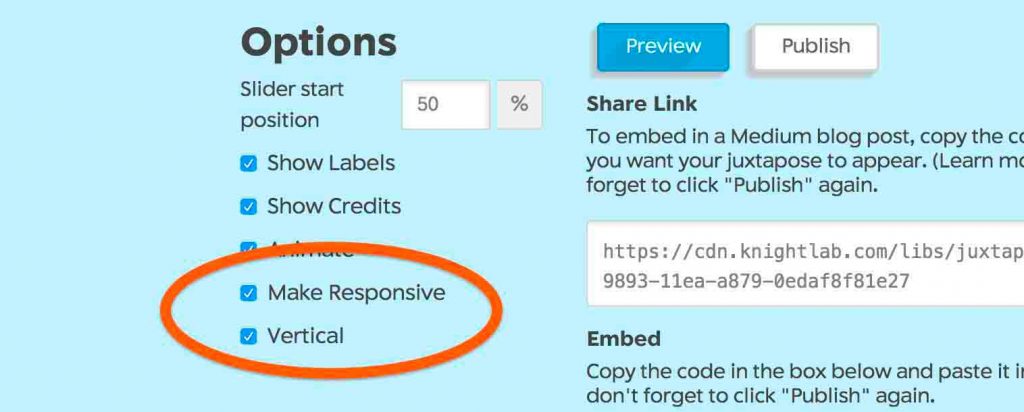
Puedes también decidir si funciona en móvil con la opción de responsive, y si quieres cambiar el sentido de la yuxtaposición entre vertical y horizontal.

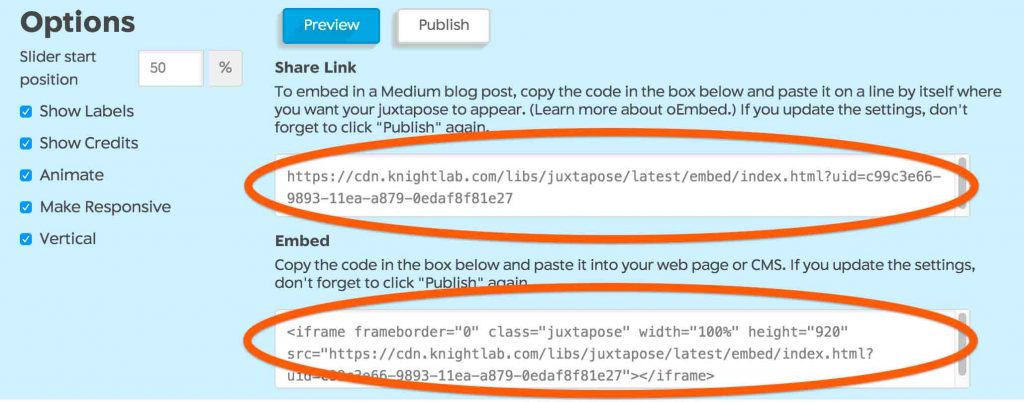
Una vez que estés conforme con el preview desplegado, solo oprime el botón de Publish y te aparecerán dos códigos. El primero es el link puro. Si no tienes un sitio, puedes usarlo para compartir en redes sociales.

El segundo es el código Embed para insertar en cualquier contenido de tu sitio.
Como verás es una herramienta extremadamente útil, sencilla de usar y además gratuita… ¿Querías más que eso?
Y tú… ¿estás listo para usar la herramienta?
Si quieres mantenerte al día con artículos como este, que explican a detalle las estrategias de marketing y comunicación para crear marcas que inspiran, puedes recibirlos en la puerta de tu mail… Y si necesitas una asesoría para tu negocio , requieres que difundamos algún contenido o necesitas una capacitación en marketing online, échanos un grito. Amamos saber de ti.











Deja un comentario