Cada día es más importante que los diseños web conecten de forma efectiva con la audiencia. Los sitios y el diseño de las experiencias para el usuario necesitan sentirse reales, desde la estética, las interacciones y la conexión emocional.
El problema que más frecuentemente enfrentan los diseñadores cuando piensan en los usuarios es no pensar en ellos como en personas reales. Suena un poco loco, ¿no? pero así es. Las mejores prácticas del Diseño de Interacción nos dicen que este debe crear una experiencia con la cual los usuarios puedan conectar física y emocionalmente.
Aquí hay algunos tips para hacerlo.
-
Mantra: «Los seres humanos son lo primero»
Esta es una verdad que debiéramos repetir una y otra vez en voz alta: «Los seres humanos son lo primero;» antes y durante las fases de diseño de un sitio, este mantra debe guiarnos, ya que cuando hacemos caso de él, el resultado una experiencia agradable para nuestro usuario que suele terminar en una conversión.
Necesitamos empatizar con nuestros usuarios.
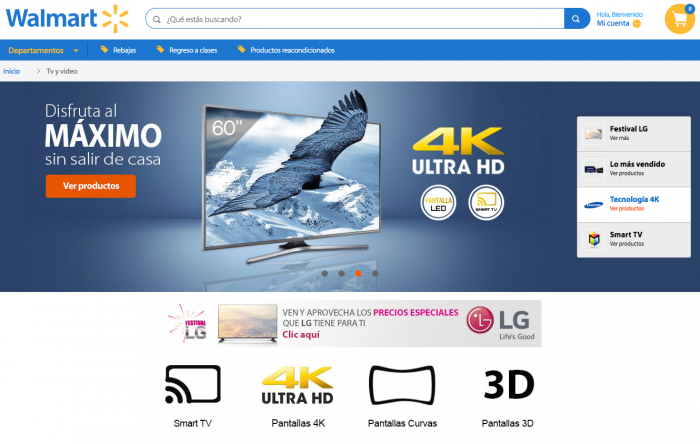
Para entenderlo mejor, analicemos un ejemplo. Hace unas semanas estaba en búsqueda de un nuevo televisor para la sala de mi casa y claro, me di a la tarea de comenzar por internet. Dado que el TV para mi estudio lo había comprado online en Walmart, tenía claro algo en mi experiencia: las mejores opciones en Pantallas LED están en walmart.com.mx Comencé a buscar por allí y más allá de encontrar el producto, recordé muchas lecciones relacionadas a la experiencia de usuario. ¿Recuerdas lo que acabo de explicarte sobre ser empático? Esta fue la primer pantalla que me encontré, y obviamente hizo click conmigo.

Es necesario crear diseños que la gente quiera. Visita y evalúa cada sitio web o aplicación que frecuentas. ¿No sientes como si tú fueras parte del diseño? ¿Tiene una conexión personal contigo? ¿Es intuitivo y fácil? Muy probablemente la respuesta sea sí. Eso es humano.
-
Diseña para la comodidad y previsibilidad
Hay algunos elementos en el proceso de diseño que tú no puedes controlar, como el tipo de dispositivo y el tamaño de la pantalla en donde lo verá tu usuario. Pero entonces puedes afectar la forma en que presentas la información haciéndola adaptable.
Para que un diseño «se sienta bien», debe ser cómodo de usar.
- Piensa en diferentes tipos de teléfonos al considerar elementos como botones o limpieza en la pantalla.
- Piensa en el tamaño de la tipografía. Los usuarios no deben entrecerrar los ojos para leer.
- Proporciona contraste que se destaque en diversas condiciones. Mientras que los usuarios de escritorio son más propensos a ver un sitio web en el interior, otros usuarios pueden mirar una pantalla en otras condiciones de iluminación con sus diferentes dispositivos.
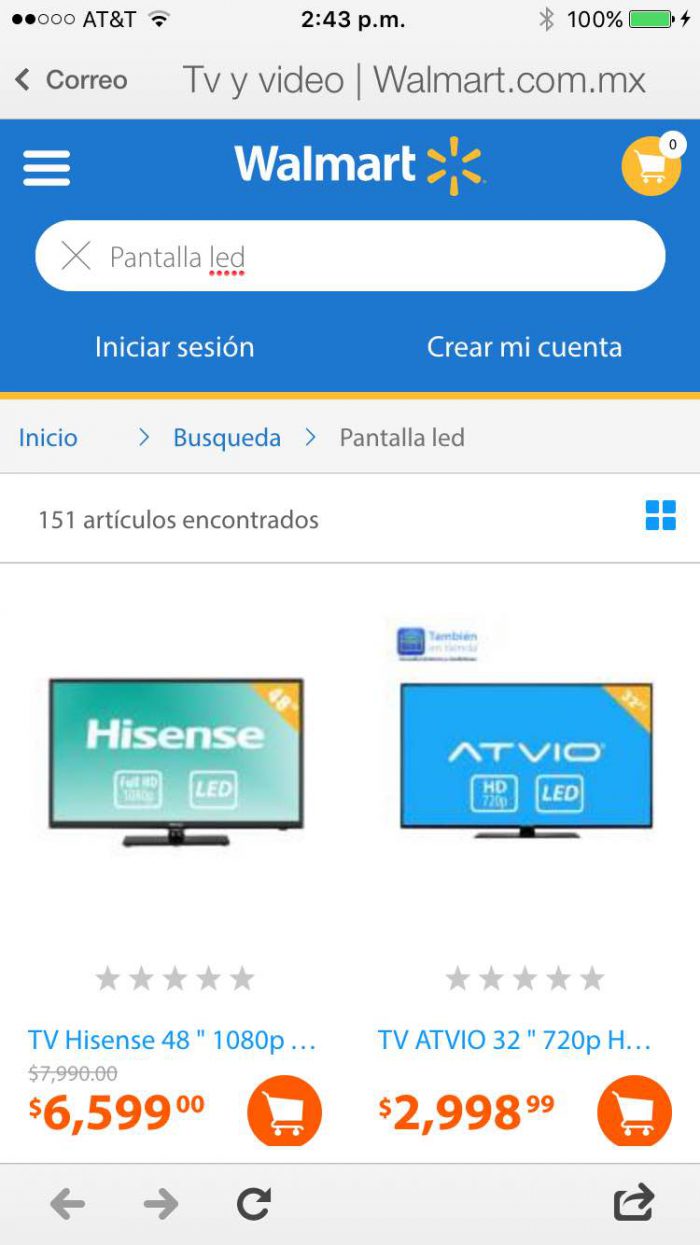
Mientas más cómodos se sientan los usuarios, más probable es que continúen interactuando con tu producto. Me pregunté si la página de Walmart funcionaría en móvil si buscaba Pantallas LED. El resultado fue perfecto. Míralo:

-
Diseña con Sencillez
Un hombre sabio dijo una vez, «el diseño está en los detalles.» La simplicidad siempre fortalece los detalles. Comienza con elementos visuales simples:
- Color: Define uno o dos colores de alto contraste.
- Tipografía: La primera regla de la tipografía es que debe ser legible (las letras son fáciles de discernir) y entendible (las palabras y frases son fáciles de entender).
- Espacio: Más espacio hace que un diseño se sienta abierto y acogedor. Las letras amontonadas o elementos que están demasiado juntos lo hacen sentir caótico y discordante.
- Micro-interacciones: Las interacciones de diseño y las notificaciones funcionan de una manera casi invisible. Un mantra en el diseño es: el buen diseño se ve… el que es perfecto, ni siquiera se nota. Esto quiere decir que si está muy bien pensado, el diseño solo servirá de guía para que el usuario fluya sin fricción alguna hacia su objetivo.
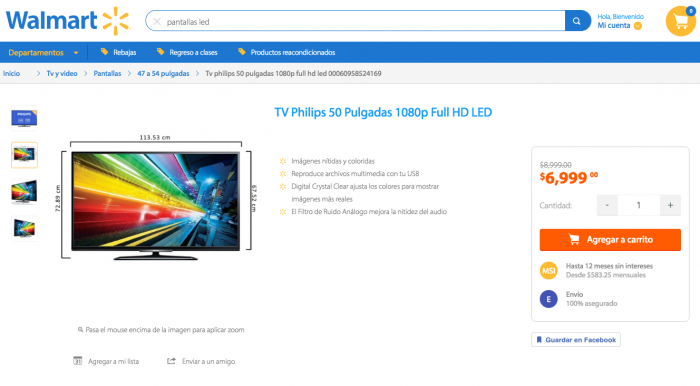
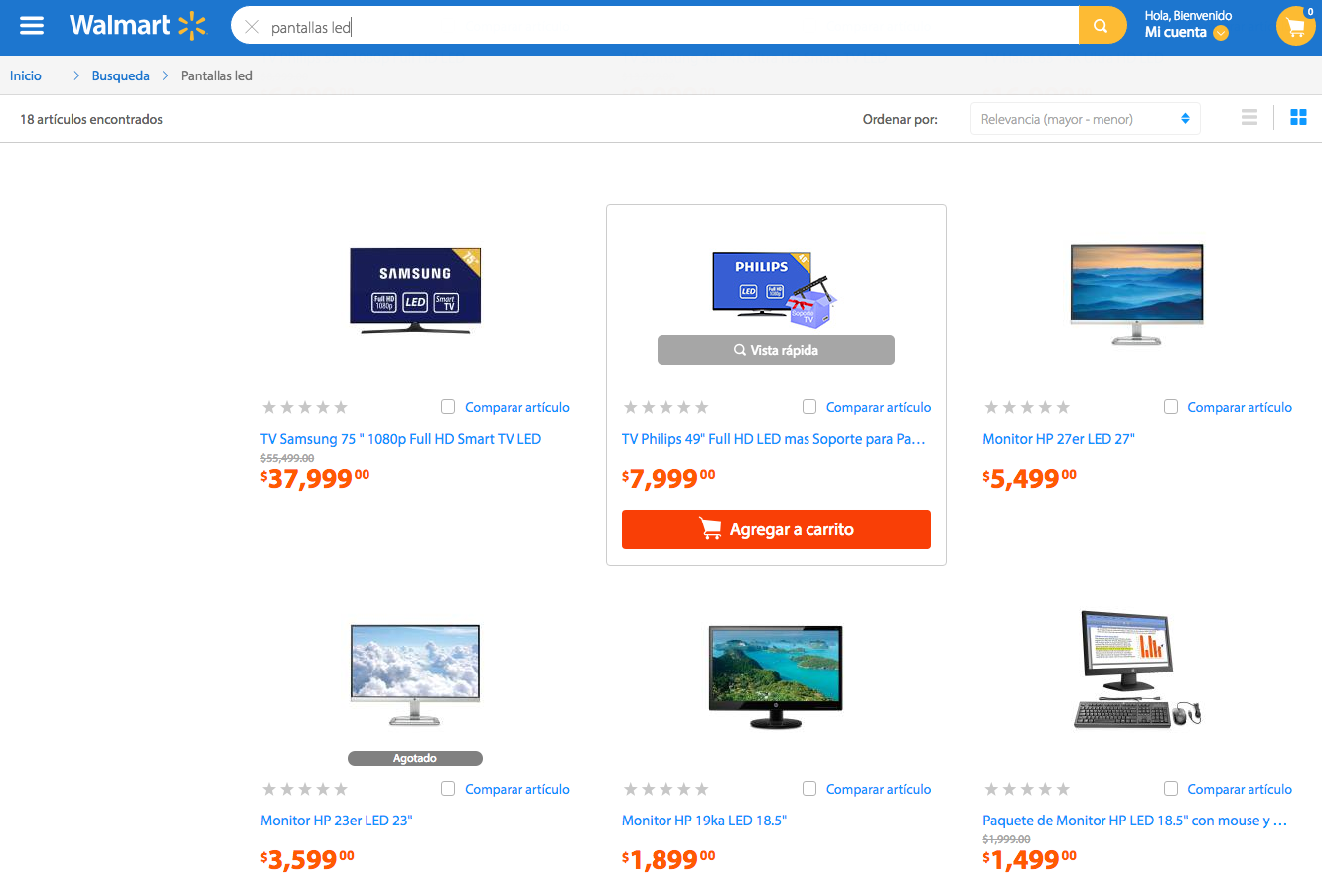
Enfócate en el objetivo que tu sitio debe transmitir. No te enredes tratando de crear varias experiencias emocionales. Escoge una y realízala excepcionalmente bien. Mira en el sitio de Walmart como todo es perfecto para que puedas analizar a detalle si el TV que necesitas es el que muestran. Es una experiencia de usuario altamente sencilla y funcional. Menos es más.

Puntos finales
Los diseños con un toque humano simplemente hacen que el usuario se sienta bien. Es verdad que el diseño es intangible, pero es sin duda algo muy poderoso.
Piensa en las interacciones entre las personas. La mayor parte de la comunicación sucede utilizando lenguaje común y sencillo. Es exactamente lo mismo que debe suceder en nuestro sitio web o aplicación. Nuestro propósito debe ser comunicar algo a los usuarios. Crear un método simple y fácil de entender es el camino más rápido hacia el éxito.







Deja un comentario