Hacer marketing digital no significa que hagas diseño web… y el diseño web no significa que seas un hacha en programación… Sí, aún cuando comparten actividades, hay que entender que marketing tiene sus especialistas, diseño también y programación, aún más.
De modo que cuando surgen herramientas que nos permiten a los marketers, hacer algo de diseño o programación sin mucha complejidad, lo agradecemos enormemente.
Son varias las plataformas y aplicaciones que, desde hace algún tiempo, nos prometen la capacidad de diseñar algo para nuestro sitio sin tener conocimientos de programación y maquetado HTML.
Muchas de estas herramientas han cubierto varios aspectos con los que nos topamos al tratar de crear nuestro sitio web. Claro que pocas han podido adaptarse a todos los cambios y actualizaciones, ya que a veces, mientras avanzamos en dominar una tendencia, aparece otra que cambia por completo las reglas del juego.
Los primeros pasos de la internet moderna se dieron con la entrada del protocolo HTML5 que incorporó varias etiquetas y métodos más simplificados, dejando obsoletos otros. Si bien esto sentó las bases para cubrir un amplio espectro de la usabilidad de nuestros sitios, varios elementos se han desarrollado por separado aunque sean comunes hallarlos en páginas web actuales.
Algunos de ellos podrían ser:
– Carruseles de fotos: Espacio donde se van mostrando imágenes con efectos de transición.
– Efectos de Paralaje: Movimientos de objetos con diferentes velocidades relativas a las del desplazamiento del mouse.
– Responsividad: Capacidad de adaptarse a diferentes tamaños de pantallas.
– Formularios: Campos que el usuario llena con información relevante que luego es enviada generalmente por email.
En este marco, se pueden encontrar varias opciones en el mercado que nos otorguen la capacidad de crear sitios web sin tener que escribir una sola línea de código; algunos de ellos que pueden serte de mucha utilidad son:
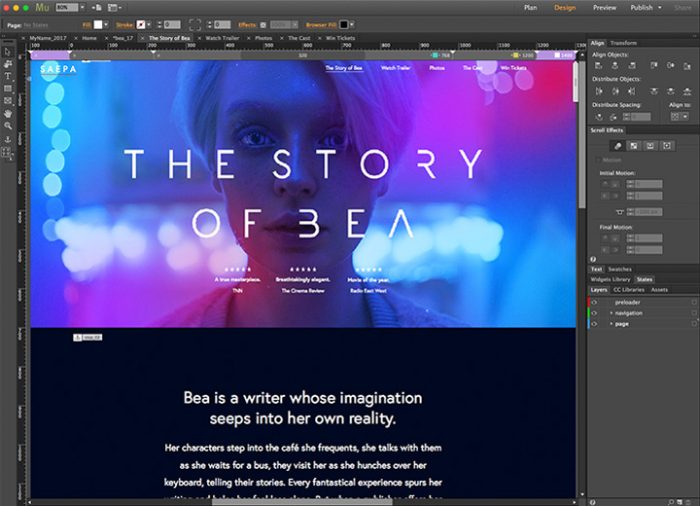
#1: Adobe Muse:
Puedes obtenerlo como parte de la suscripción a la suite creativa de Adobe, la llamada Creative Cloud, que trae un conjunto de soluciones dedicadas a cada aspecto del diseño en muchas variantes, de las cuales destacan dos herramientas para la web en dos enfoques distintos: Adobe Muse, enfocada en el diseño y Adobe Dreamweaver: enfocada en el código y la programación.

El plan de Adobe de cubrir cada aspecto del proceso de creación de un sitio web como herramienta simplificada para diseñadores, ha tenido un enorme éxito, pero ha pasado por una larga evolución de versiones que han cambiado a veces drásticamente para adaptarse a lo nuevo, dejando un cementerio en la compatibilidad con versiones anteriores. Hay rumores de que Adobe descontinuará esta herramienta, pero por el momento sigue siendo útil.
De todas formas, ha logrado obtener una excelente aceptación por parte de la comunidad creativa. Los aspectos que abarca son:
//Estructura:
Muse se creó específicamente para diseñadores, por lo que puedes crear libremente como en Photoshop e Illustrator. No te quedes atrapado por las limitaciones de los programas de diseño web adaptativo comunes.
Puede definirse la estructura de jerarquías entre páginas, con posibilidad de establecer páginas maestras para las partes repetitivas del sitio web. También puedes definir la distribución en columnas de contenido, ancho de la página y otros parámetros.
//Contenido:
Puede añadirse una serie de elementos y cambiar sus propiedades como color de fondo, color de contorno, apariencia en cada uno de los cuatro estados determinados por el comportamiento del mouse, incluso te permite agregar una porción de código por si tienes que insertar algún script de una fuente externa. Tiene una biblioteca de activos para que puedas administrar todos los recursos usados en las páginas, los cuales pueden distribuirse en capas para un mejor control.
Puedes convertir un diseño estático en uno dinámico con WordPress y el plugin MWuse que funciona como conector entre ambas plataformas permitiéndote crear diseños que funcionan igual que una plantilla para WordPress. Puedes guiarte con este tutorial: cómo hacer una página web, que te ayudará a hacerlo desde cero. La ventaja de WordPress es que como sabes, es una herramienta natural si quieres incorporar un blog, que es columna vertebral para el marketing de contenidos.

//Publicación:
Tanto como si deseas publicar en la propia plataforma de Adobe: Business Catalyst o cuentas con un sitio de hosting con otro proveedor, puedes publicar tu creación sin salir del programa, con la posibilidad de cargar únicamente los archivos que han sufrido modificaciones.
//Sincronización de cambios:
Suele suceder en el mundo del diseño web, que los clientes quieren hacer cambios en el contenido, por lo cual, Muse te brinda esta posibilidad de acceder con un nombre de usuario y contraseña para permitir modificar el texto y las imágenes del sitio, todo a través del navegador y sin necesidad de tener programa instalado alguno. Luego de que el cliente ha hecho estos cambios, Muse te preguntará cuando abras el diseño original si deseas sincronizar estos cambios para tener la última versión modificada por el cliente.
Muse puede utilizarse de forma gratuita en modo evaluación por un tiempo limitado.
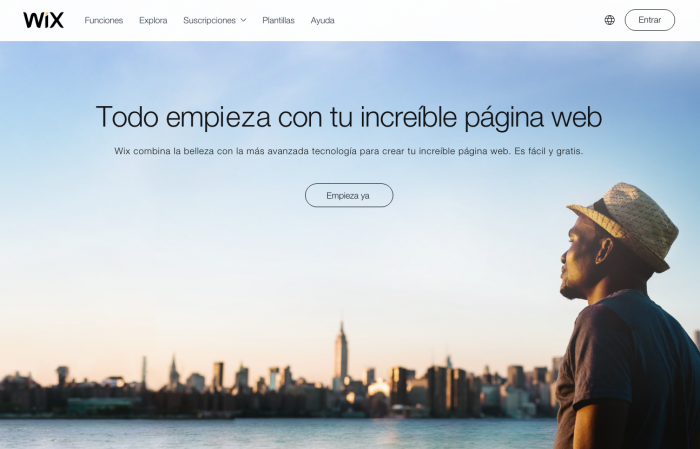
#2: Wix:
La plataforma online dedicada a la creación de sitios web con una interfaz amigable cuenta con prestaciones semejantes a las mencionadas para el caso anterior pero no siendo necesario cargar el sitio web al servidor de internet ya que opera desde el mismo lugar brindándote además soluciones de alojamiento integrado.

En este sentido, podríamos decir que es más completo, pero al mismo tiempo más limitado ya que no posees un diseño de forma local que puedes procesar, sino que se trata de una plataforma a la que se le van incorporando elementos.
Si bien no es necesario saber programar, la idea general de esta plataforma es elegir una plantilla y trabajar sobre ella más que enfocarse en el diseño.
Tiene un plan gratuito limitado.
#3: Google Web Designer:
De la mano de los especialistas en la web, Google tiene su propio programa creador de sitios web HTML5 con la posibilidad de enfocarse en el diseño y la opción de añadirle funcionalidad avanzada con código con lo que se puede ampliar un diseño, pero no limitarlo.

Como mucho de lo de Google es completamente gratuito.
Google Web Designer te permite crear varios tipos de archivos, no necesariamente una página web sino también banners y otros archivos como HTML, CSS, JavaScript, XML y demás.
Concluyendo
Cualquiera sea la opción que hayas elegido para esta tarea, sin duda puedes dedicarte a diseñar para la web e independizarte de la labor del programador que ha sido reemplazada por herramientas informáticas… hablando claro, para los casos más usuales de la web.
En general, la tendencia es a fusionar estas profesiones, ya que al programador web se le presentan desafíos en los que debe tener nociones de diseño.








Deja un comentario